
第一期主要和大家分享了快手顶部Tab切换交互、侧导航展开交互、视频播放页交互以及视频拍摄页交互效果。
作为本次Axure学习系列的第二期,主要和大家分享快手APP拍摄页的相关基本交互,主要包括:拍摄页的进入与退出;插入魔法表情及音乐;删除视频交互。期望通过本次分享让初学的同学能够掌握Axure的交互设计。
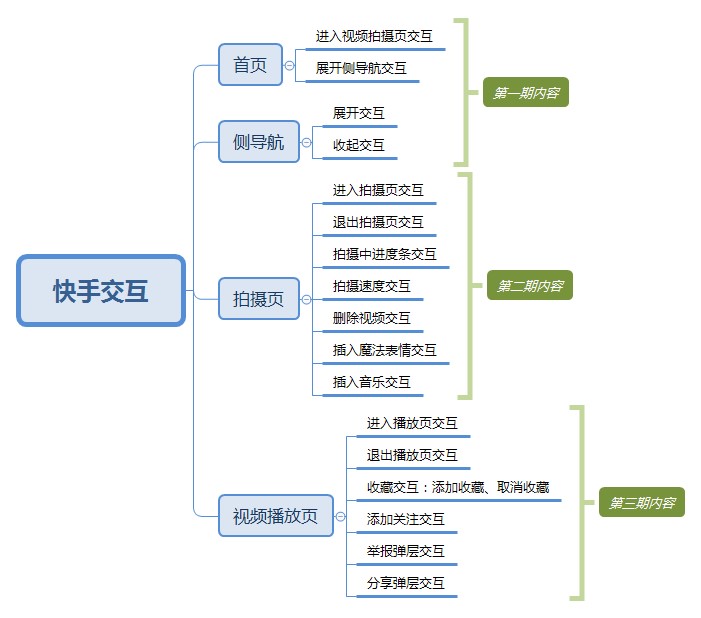
原型基于Axure8制作,以下是相关交互架构图:

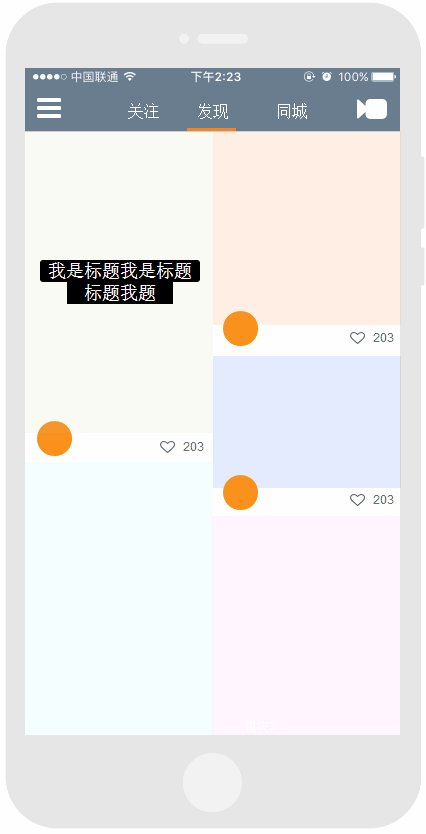
首先查看完整原型预览:
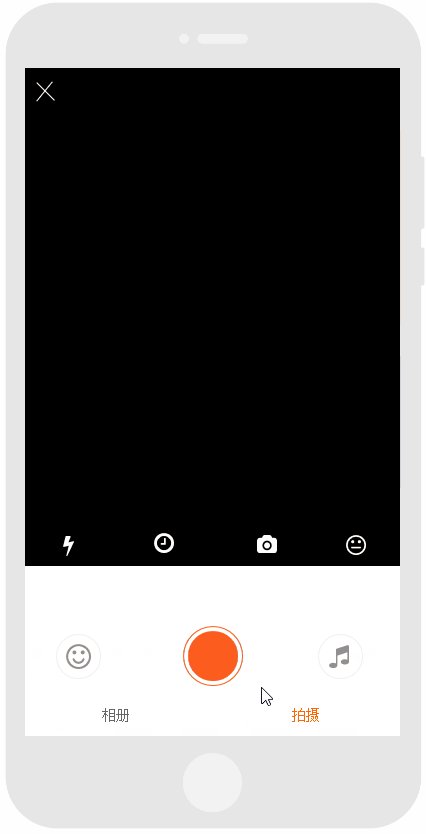
以下是第二期分享内容,首先查看完成交互效果:

1 完成“视频拍摄页”低保真原型,并做好原件命名。

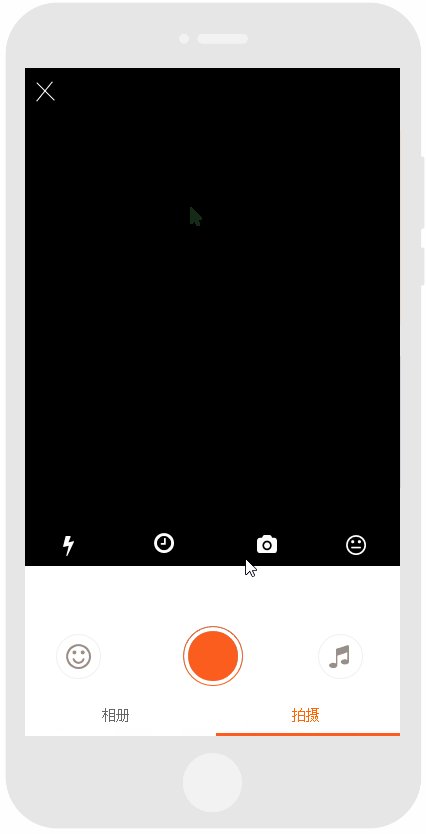
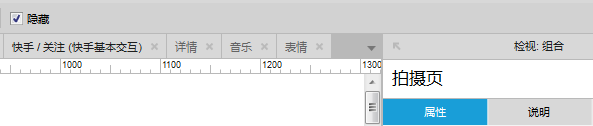
2 将视频拍摄页面进行组合,命名为“拍摄页”,并设为隐藏状态。

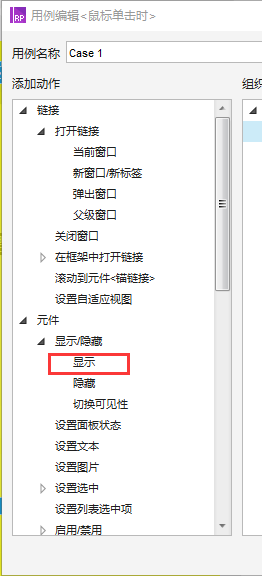
3 “发现”页,点击“拍摄”按钮并双击 “鼠标单击时”用例,选择“显示”动作。

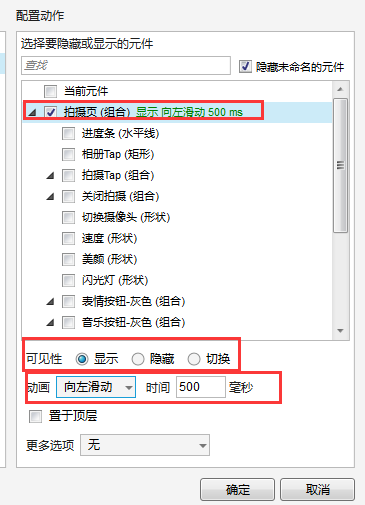
4 右侧配置动作区域,选中“拍摄页”组合,同时设置动画为“向左滑动”500毫秒。

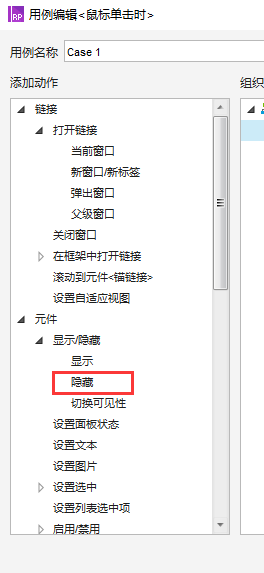
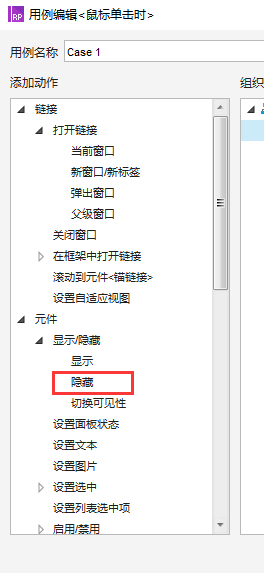
5 选择“拍摄页”,点击“关闭拍摄按钮” 使用“鼠标单击时”用例,选择“隐藏”动作。

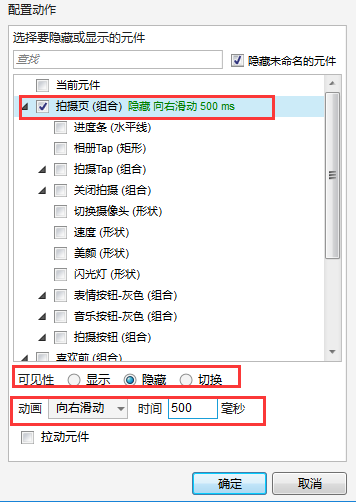
6 右侧配置动作区域,选中“拍摄页”组合,同时设置动画为“向右滑动”500毫秒。

7 设置完成后,则本次侧导航交互设计完成,赶快F5预览一下自己的成功。
二、 拍摄中交互设置1拍摄中的基础交互包括,进度条展示、删除按钮展示、下一步按钮展示。
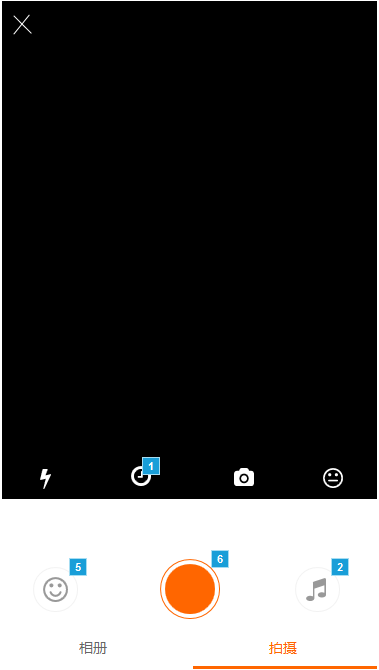
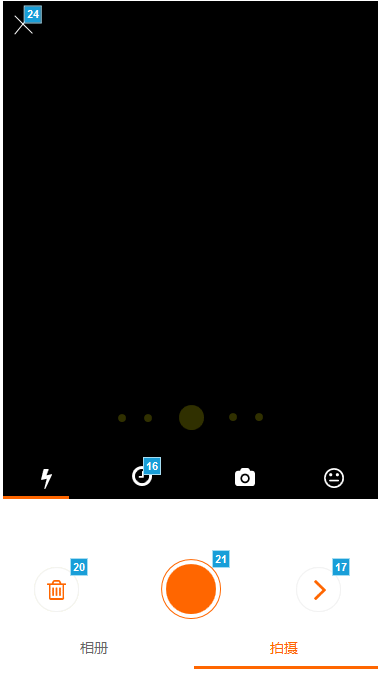
2首先完成“拍摄中”低保真原型,并做好原件命名。

3 分别将进度条、删除按钮、下一步按钮设为隐藏状态。
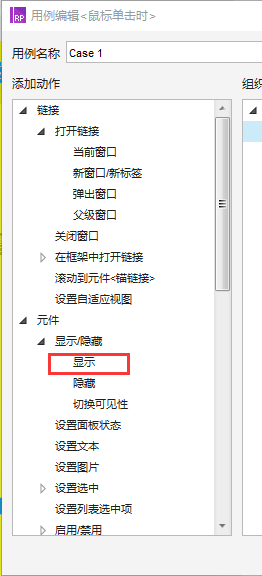
4点击“拍摄”按钮并双击 “鼠标单击时”用例,选择“显示”动作。

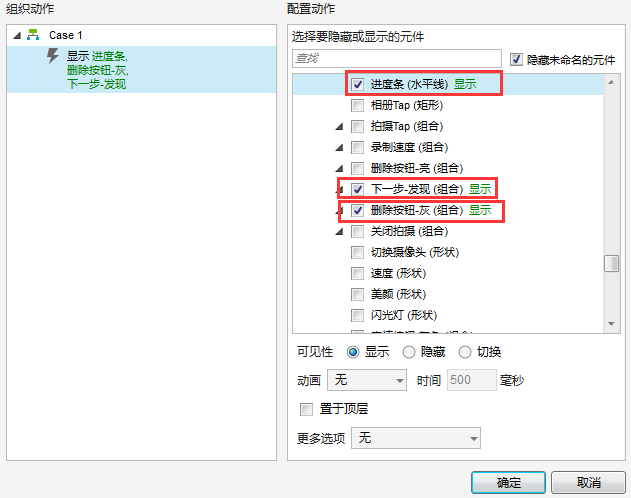
5右侧配置动作区域,分别选中:进度条、删除按钮、下一步按钮。

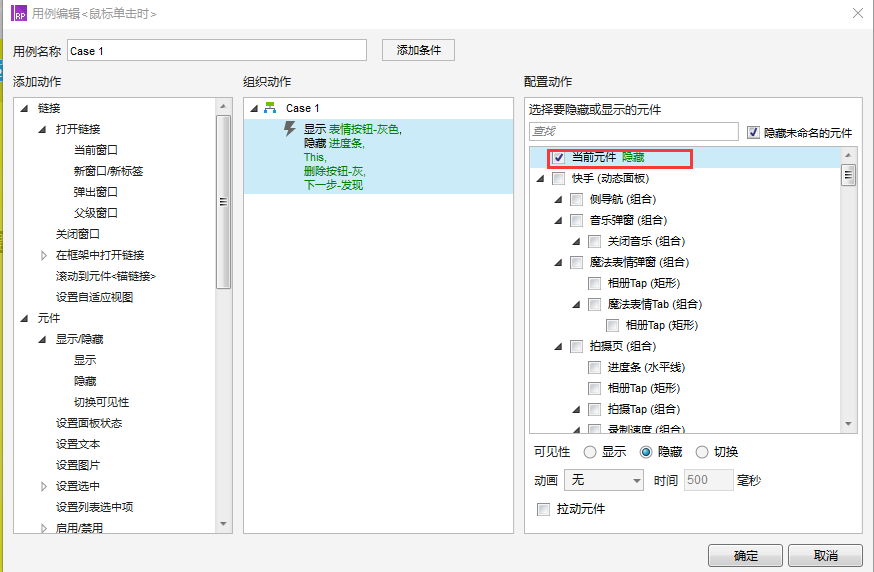
6点击“拍摄”按钮并双击 “鼠标单击时”用例,首先配置显示“当前原件”;之后选择隐藏“进度条”、“删除按钮”、以及“下一步按钮”。

7设置完成后,则本次侧导航交互设计完成,赶快F5预览一下自己的成功。 三、 插入音频交互
1完成“音乐弹窗页”低保真原型,并做好原件命名。

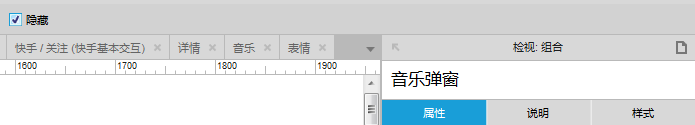
2将音乐弹窗页面进行组合,命名为“音乐弹窗”,并设为隐藏状态。

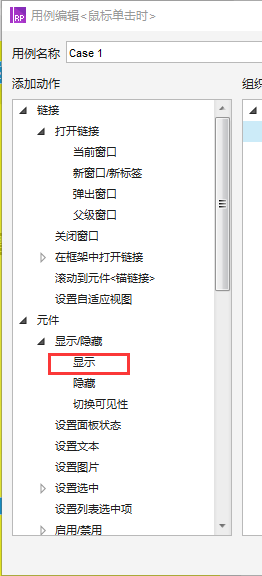
3“视频拍摄”页,点击“音乐”按钮并双击 “鼠标单击时”用例,选择“显示”动作。

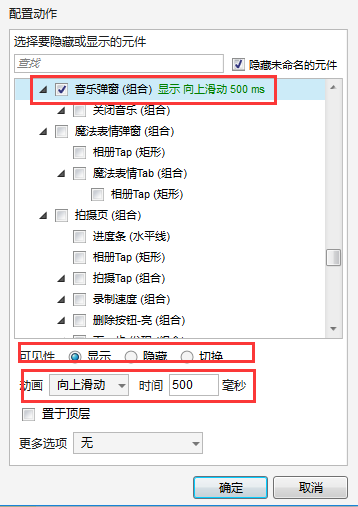
4右侧配置动作区域,选中“音乐弹窗”组合,同时设置动画为“向上滑动”500毫秒。

5选择“音乐弹窗”,点击“关闭按钮” 使用“鼠标单击时”用例,选择“隐藏”动作。

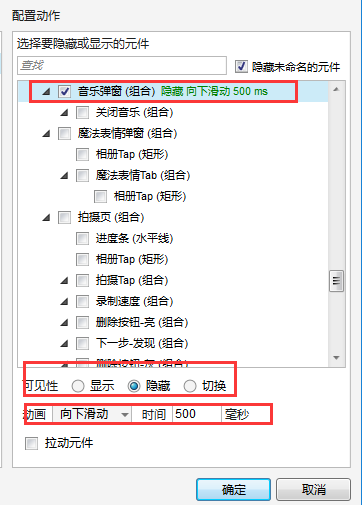
6右侧配置动作区域,选中“音乐弹窗”组合,同时设置动画为“向下滑动”500毫秒。

7设置完成后,则本次侧导航交互设计完成,赶快F5预览一下自己的成功。
本次分享到这里完成,下一期继续分享视频详情页的动作交互。
RP文件下载地址: https://pan.baidu.com/s/1skKsvOp 密码: ddrg